Supercharge your draw.io skills with custom styling
draw.io is one of my favorite tools for iterating and talking about software and system architecture diagrams. It’s intuitive, allows real-time drawing, provides a library of ready-to-use icons, and even works offline.
However, there’s one drawback when it comes to using these diagrams in corporate documents: they often end up looking unprofessional because of draw.io’s default style. Finding the perfect colors becomes a tedious process, there’s no way to save them, and the diagrams end up feeling generic.
This problem had been bugging me for years. But guess what? I recently discovered it could be tune with just a few lines of json. Let’s see how.
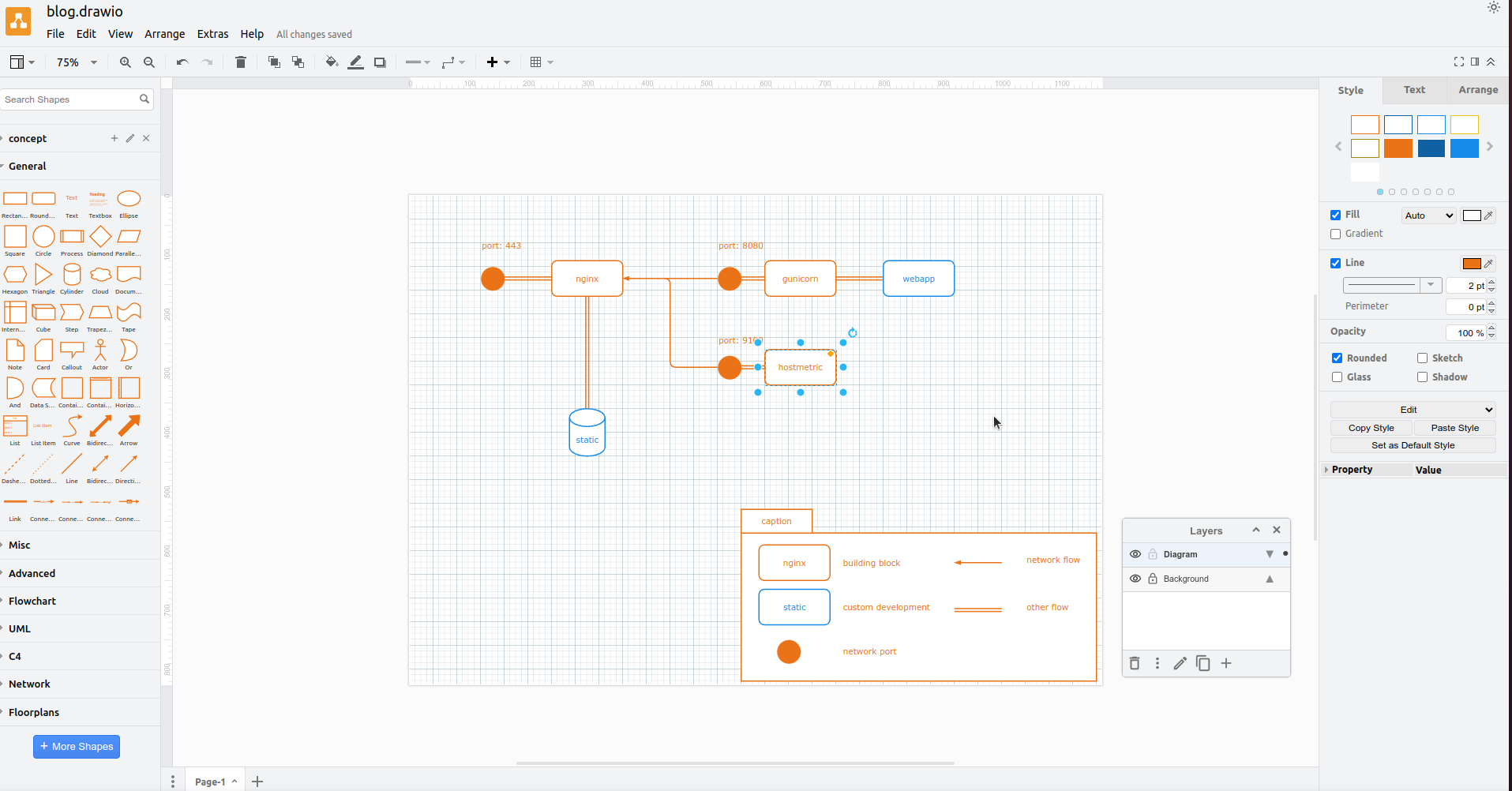
 draw.io interface with custom colors, default style, …
draw.io interface with custom colors, default style, …
the default palette is so comfortable
With just a few clicks, draw.io allows you to create high-quality diagrams. You simply choose shapes from the library, drag them onto the canvas, and connect them together. Even better, you can instantly customize them using the default palette.

However, there’s a downside: all the diagrams start to look the same after a while. To stand out from the crowd, you need to create your own libraries and spend a considerable amount of time customizing colors. It can be tedious to start from scratch for each diagram and try to find the right colors…
Enrich the palette with your own styles
Il est temps de rentrer dans la configuration de draw.io. Elle s’écrit en json.
Elle va nous permettre d’ajouter nos propres couleurs. Nous conserverons le même confort d’utilisation avec elles qu’avec celles de la palette par défaut.

By pasting the following code into Extras > Configurations and restarting draw.io, our new palette will be there.
{
"customColorSchemes": [
[
{
"fill": "#ffffff",
"stroke": "#EA7317",
"font": "#EA7317"
},
{
"fill": "#ffffff",
"stroke": "#1061a4",
"font": "#1061a4"
},
{
"fill": "#ffffff",
"stroke": "#178bea",
"font": "#178bea"
},
{
"fill": "#ffffff",
"stroke": "#eac117",
"font": "#eac117"
},
{
"fill": "#ffffff",
"stroke": "#a48710",
"font": "#a48710"
},
{
"fill": "#EA7317",
"stroke": "none",
"font": "#ffffff"
},
{
"fill": "#1061a4",
"stroke": "#ffffff",
"font": "#ffffff"
},
{
"fill": "#178bea",
"stroke": "none",
"font": "#ffffff"
},
{
"fill": "#ffffff",
"stroke": "none"
}
]
]
}
Here are notable elements of this configuration.
-
customColorSchemesallows to describe several palettes. The palettes are displayed one after the other. -
a color palette can contain many colors, here is an example with 14 color sets

-
each entity accepts a
fillattribute which defines the fill color of the shapes -
each entity accepts a
strokeattribute which defines the stroke color of the shapes -
each entity accepts a
fontattribute which defines the font color -
the color will be transparent if an attribute is set to “none”
Here is the rendering of the styles we just loaded.

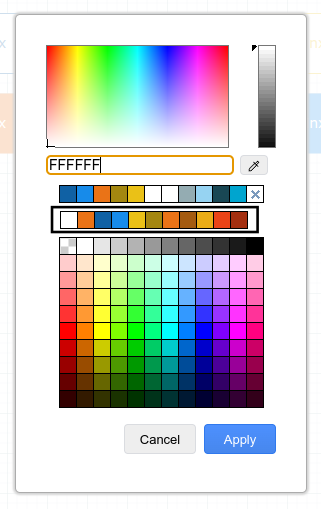
Enrich Color Picker
The color picker can also be enriched. Our colors will be on hand whenever we need them.

The configuration is done in the same place as for the color palettes.
{
"customColorSchemes": [
[
{
"fill": "#ffffff",
"stroke": "#EA7317",
"font": "#EA7317"
},
{
"fill": "#ffffff",
"stroke": "#1061a4",
"font": "#1061a4"
}
]
],
"presetColors": [
"ffffff",
"EA7317",
"1061a4",
"178bea",
"eac117",
"a48710",
"EA7317",
"a45b10",
"eaac17",
"ea4417",
"a42f10"
]
}
presetColorsis a color array expressed in hexadecimal without the `` prefix. If the prefix is present, the color is ignored.
Configurer un style par défaut sur tout le diagramme
Integrate a design system in draw.io
Configuring the color palette is a first step. It is possible to go further. Other attributes such as font, style of arrows, … can be configured this way. There is more information on the official documentation.

It’s such a comfort to have everything at your fingertips. There are other facets of draw.io that can be customized.
Here is a non-exhaustive list that can be customized:
- import / export an icon library
- import / export your own shapes
- import / export your own parametric shapes
- use a specific font
- use a default style
- declare your own diagram styles
- …
Are there any that you would like me to detail in a future article? Are there any other assets you customize in Draw.io? Come and share your experiences in the comments.